Deine selbst gehostete WordPress-Seite ist fertig und soll nun von einem passwortgeschützten, internen Bereich auf deinem Webserver in ein öffentliches Verzeichnis rücken und im Netz sichtbar werden? Außerdem möchtest du, dass deine Daten zur besseren Übersicht in einem eigenen Verzeichnis auf dem Server abgelegt werden und der Zusatz „WordPress“ aus der öffentlichen Linkstruktur verschwindet?
Wie du WordPress in drei Schritten online stellst, liest du hier:
Gib deiner Webseite ein eigenes Verzeichnis, wenn du WordPress live schaltest. Voraussetzung für dieses Vorgehen ist, dass deine Seite bereits online in einem Webverzeichnis installiert ist und dein Content steht.
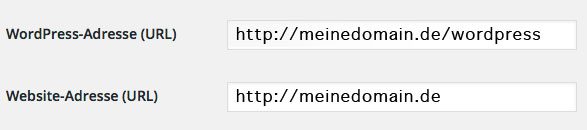
1. In der Regel liegt bei der Entwicklung auf dem Webserver deine gesamte Anwendung samt Index-Datei ab Erstinstallation im Ordner „WordPress“ und ist mit deiner MySQL-Datenbank verknüpft. Um die Seite wie gewünscht live zu schalten und WordPress dabei in einem separaten Ordern zu organisieren, gehst du jetzt in dein Admin-Panel in den Bereich „Einstellungen / Allgemein“. Dort legst du unter WordPress-Adresse (URL) fest, wo die Daten deiner Webanwendung liegen werden – also zum Beispiel: https://example.com/wordpress (= das Verzeichnis, in dem die Anwendungsdaten abgelegt sind).
Schreibe jetzt in die Box Website Adresse (URL) die URL, die auf das Root-Directory auf Ihrem Server zeigt, also: https://example.com
2. Kopiere (NICHT VERSCHIEBEN!) dann die Dateien index.php und .htaccess aus dem Dateiverzeichnis in das Root-Directory (das Verzeichnis, auf das deine Domain verweist). Die „.htaccess“-Datei ist unsichtbar. Du benötigst dafür also einen FTP-Client und musst diesen so einstellen, dass er unsichtbare Dateien anzeigt. Falls du keine .htaccess vorfindest, kann es sein, dass du auf einem Windows (IIS) Server arbeitest und „pretty permalinks“ nutzen. Dann hast du eine „web.config“, die du – anders als die „.htaccess“ in das Rootverzeichnis VERSCHIEBEN musst (NICHT KOPIEREN!).
3. Ändere in der index.php im Rootverzeichnis dann die folgende Zeile:
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
in:
require( dirname( __FILE__ ) . '/wordpress/wp-blog-header.php' );
Speichere die Datei, dann ist deine WordPress Website online.
Zu guter Letzt: Entferne den Verzeichnisschutz in deiner Serveradministration und logge dich erneut in dein Admin-Panel ein. Beim Aufrufen deiner Domain wird jetzt deine neue Website angezeigt. Klicke dich nochmals durch die Seite und prüfe, ob alle Inhalte (besonders Bilder und Links) wirklich verfügbar sind.